Security Testing for Single Page Applications
When making the choice to develop a web application, dev teams can choose from two fundamental design patterns: Single-Page Applications or traditional Multi-Page Applications (MPAs). Deciding which one to use can depend on multiple factors, but more and more companies are developing SPAs since they can provide a smoother user experience (UX) which, in turn, might just result in better user adoption.

Benefits of Using Single-Page Apps
Single-Page Apps (SPAs) dynamically rewrite the content with new data from the server, instead of having to load entire new pages when users interact with elements on the page.
What happens with SPAs is that the page gets loaded once initially, and all the interactions that follow or changes made to the page are handled asynchronously through JavaScript, typically using AJAX (Asynchronous JavaScript and XML) requests to fetch data from the server. The result is a page that looks more fluid and responsive for the user, as it only has to fetch the necessary data and render it, rather than having to reload an entire page with the “hops” that come with that. For the user, the experience in SPAs is smoother, with no flickers or interruptions in the navigation, keeping users engaged, whereas in traditional web apps everything might look a little jumpier, even on the most powerful devices.
Apart from the initial load times, SPAs usually deliver faster performance, too. Since SPAs only load the necessary data and assets, and then dynamically update the content as needed, all subsequent load times will eventually be faster, when compared to traditional multi-page apps. SPAs usually make use of enhanced caching mechanisms through which they store frequently accessed data or resources, reducing the need for repeated requests to the server which, again, improves performance and reduces latency.
For organizations creating web apps, the benefits are also evident: SPAs offload much of the rendering and processing to the client-side, thus reducing the load on the server. Applications with a large user base and high traffic volume benefit from the lower server load and bandwidth usage, which results in reduced costs for maintaining the infrastructure running efficiently.
SPAs often rely heavily on client-side rendering, where much of the rendering and processing logic is handled by the web browser rather than the server. Popular JavaScript frameworks and libraries like AngularJS, ReactJS, and Vue.js are commonly used to develop SPAs due to their ability to efficiently manage the application’s state and handle dynamic updates to the user interface.
For dev teams in particular, SPAs can also be a great choice, following the modern trends of modular, component-based, microservices architecture: while architecturally more complex to start with, they eventually become easier to develop, test, and maintain. And with the large influx of modern frameworks and libraries that offer built-in features for managing state, routing, and data fetching, attaining and maintaining a high-quality codebase is not only easier, but also faster and safer – as these frameworks and libraries are highly-vetted by the dev community at large.
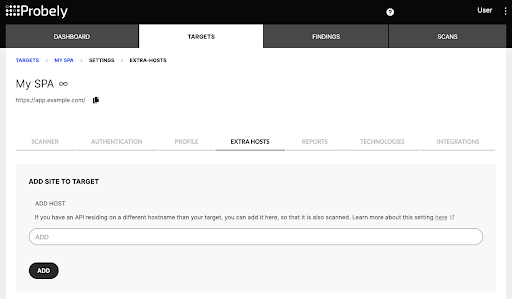
On the backend, SPAs rely on APIs providing all the necessary data and logic to fulfill the frontend needs. Sometimes, the API sits under the same host as the frontend app, for example, with the API at https://app.example.com/api and the frontend at https://app.example.com. But, it is more common to see the API sitting on a dedicated host, for example, https://api.example.com.
Security Testing Your SPAs - The Challenges
One of the biggest challenges when it comes to embracing the development of SPAs is security testing. If you think of a frontend with a lot of JavaScript operating the DOM, changing it dynamically, and producing different DOMs for the same URLs, the challenges for traditional security testing become apparent.
SPA security testing can’t just be about crawling the frontend URLs and using spiders like in traditional security testing. The spiders’ work is much more complex and, despite the more recently introduced AJAX spiders, the process often takes a long time and still fails to obtain thorough, well-covered, and accurate results.
Additionally, proper API testing is key since SPAs rely heavily on APIs, and thorough testing of API endpoints is essential for the whole application’s security. The good news is that APIs are much more stable and consistent, and testing the SPA’s backing API is an excellent way to find the vast majority of the vulnerabilities for the entire SPA.
How is Probely Able to Scan SPAs?
With Probely you can perform comprehensive scans on API or web app targets alike, but unlike most other vulnerability scanning platforms, Probely can seamlessly follow through with full, comprehensive SPA scanning that finds all API endpoints and tests them for vulnerabilities.
If you have a Single-Page Application (SPA) that makes XMLHttpRequests (XHR) to an API, Probely follows the XHR requests initiated by the SPA to communicate with the API. As the SPA interacts with the API endpoints, the platform scans each respective API endpoint for potential security vulnerabilities. That’s accomplished by examining various aspects of the API endpoints, such as input validation, authentication mechanisms, data handling practices, and potential vulnerabilities like injection flaws or insecure configurations.

Probely makes SPA vulnerability scanning extremely easy by having users just define the URL of the SPA as well as the matching API in the settings. The scanner will then go through the frontend app and matching API configured, probing all the API endpoints traversed by the app and found by the crawler, performing a comprehensive vulnerability scan of the SPA without having to jump through (sometimes many) hoops. You know, much like ones that users experience when a page fully reloads, instead of being loaded smoothly, like on an SPA.
Ready to see for yourself? Just give it a spin in our 14-day free trial and see how we perform versus what others promise.